
구글 애널리틱스 가입하고 설정하는 것으로 IP추적이 된다고 아는 분들도 있을 텐데요, 구글에서 IP추적을 하기 위해서는 반드시 선행해야 하는 단계가 있습니다. 바로 IP를 추적할 수 있는 프로그램인 '구글 태그매니저'를 설정하는 일입니다.
역시나 혼자서 태그매니저 가입한 후에 이 메뉴 저 메뉴를 둘러보지만 가이드나 설명 없이는 참 어려운 것 같습니다. 여러 내용을 보고 따라하면서 혹시나 한 번 더 할 수 있는 내용을 점검해 보았습니다.
IP추적을 위한 필수 요소, 구글 태그매니저
IP 추적 방지를 위해 애널리틱스를 가입하신 분들은 다음 두 가지 단계는 모두 완료했을 겁니다.
마지막으로 포스팅 한 맞춤 측정 생성 기준에서 추적 ID를 생성하였던 것 기억 하시나요? 이제 그 추적IP를 구글 태그매니저에 심을 차례입니다. 계정만들기부터 다음 단계의 절차를 따라해 보겠습니다.
1. 태그매니저 계정만들기(https://tagmanager.google.com)

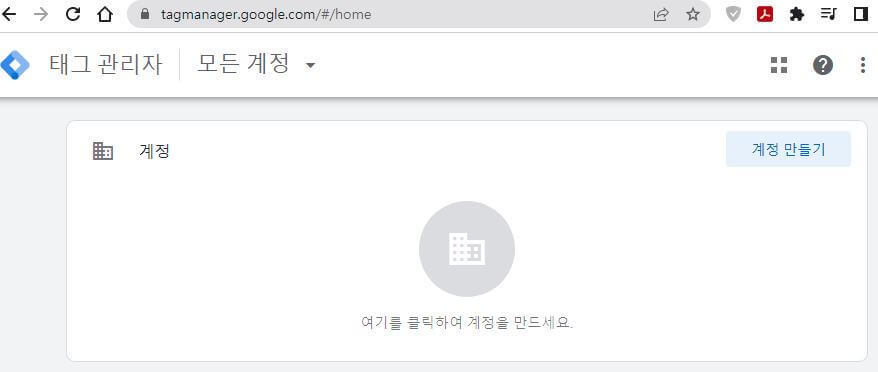
태그매니저에 우선 계정을 만들어 줍니다. 메인 접속화면이 간편하게 되어 있습니다.
계정만들기로 들어갑니다.
2. 태그매니저 새 계정추가

새 계정 추가에서 확인해야 할 사항은 다음과 같습니다.
- 계정이름 : 내가 보기 편한 이름으로 정합니다.
- 국가:대한민국에서 측정하기에 대한민국이라 합니다.
- 컨테이너 설정:IP추적할 사이트의 주소를 적어줍니다.
- 타겟 플랫폼 : 웹을 선택합니다.
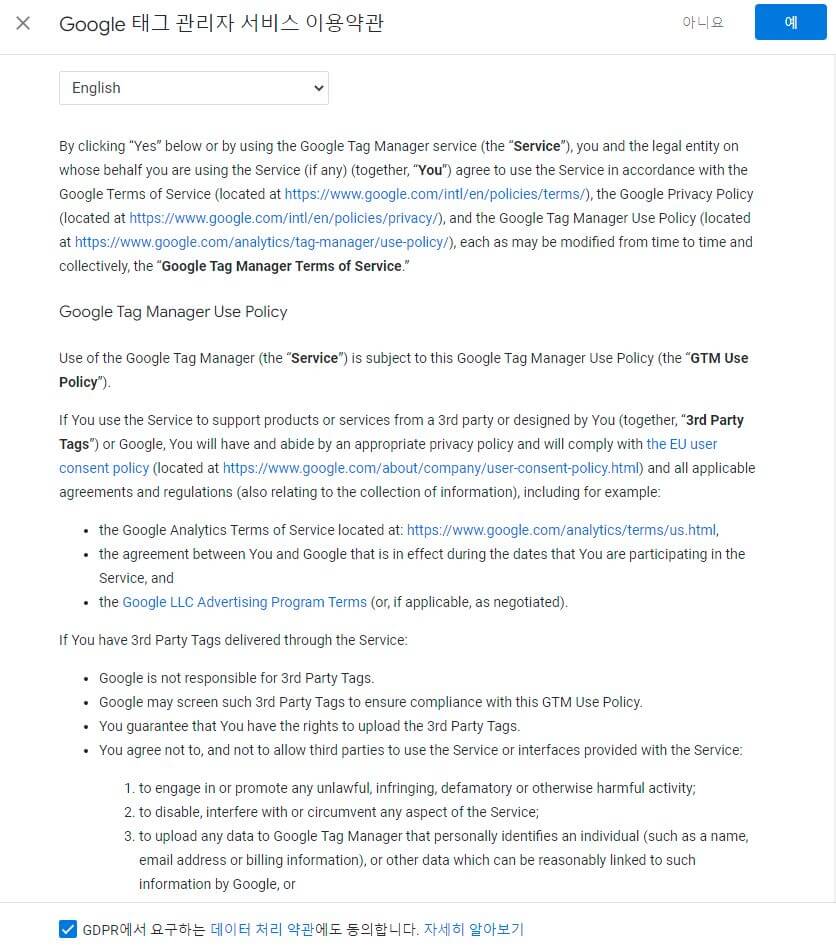
상기 4가지의 과정이 완료되었다면 '만들기'로 들어갑니다. 그러면 다음과 같은 화면이 나오게 됩니다.

데이터 처리 약관에 동의를 체크하고 우측 상단에 있는 파란 색 '예'를 누르게 되면 다음 과정으로 진행할 수 있습니다
4. Google 태그관리자 설치(태그코드)

3번 단계까지 마치고 나면 태그관리자를 설치하는 코드 입력 메시지가 나옵니다. 여기서 두 가지의 코드가 나오게 됩니다. 상기 내용의 두 코드를 메모장에 붙여놓고 다시 티스토리 스킨편집으로 이동합니다. 하나는 <head> 다음에 삽입하고, 다른 하나는 <body> 다음에 삽입합니다.
html설정 시 구분을 편하게 하기 위해서는 Enter를 이용해서 행간을 구분해 주면 보기 편합니다. 태그매니저 계정 생성에 성공하면 다음 5번 과정과 같은 화면이 나오게 됩니다.
5. 태그매니저 변수만들기(자바스크립트 변수)

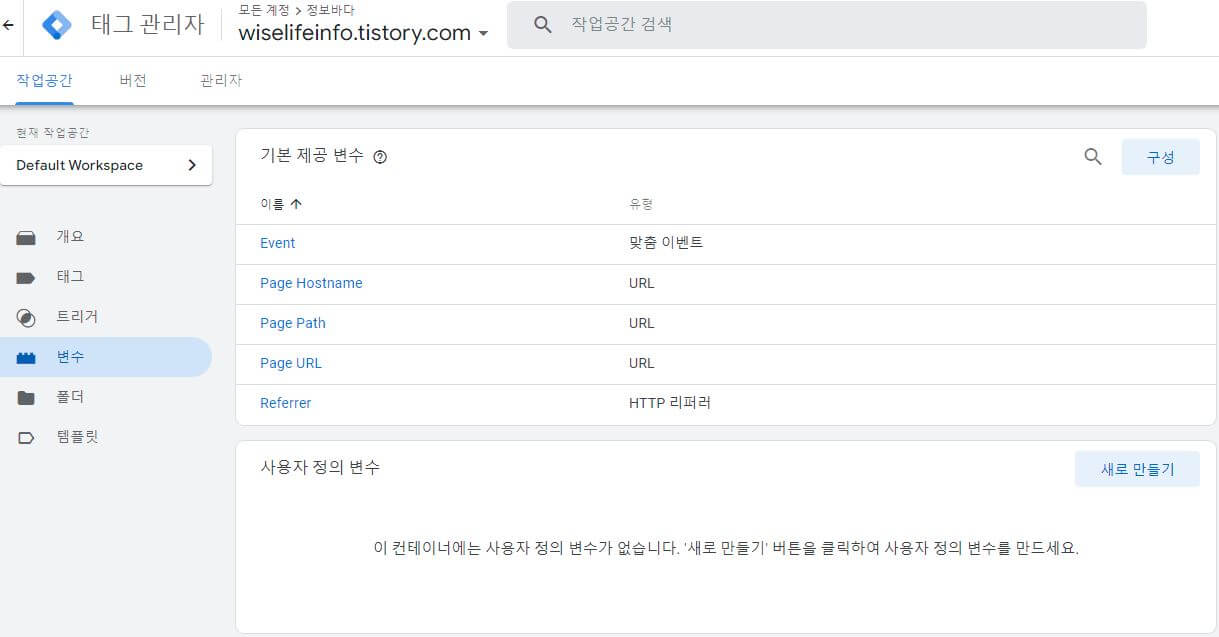
계정말들기가 끝나고 한 후 행동 절차는 다음과 같습니다.
- 변수 선택(좌측 메뉴바)
- 사용자정의 변수-새로만들기
- 자바스크립트 변수
6. 태그매니저 변수만들기(자바스크립트 변수)

새로만들기를 누른 후에 나온 화면입니다. 구글에서 작성하는 폼들은 대게 좌측 상단에 이름없는변수처럼 이름을 수정하게 구성이 되어 있습니다. 변수 이름에 대한 변경은 다음 과정에서 실시하기로 하고 이번 단계에서는 화면상의 빨간 네모 안의 그림으로 마우스를 가져갑니다.
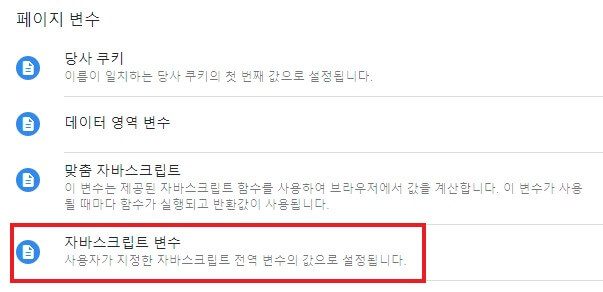
7. 태그매니저 변수만들기(자바스크립트 변수)
상기의 과정을 모두 이수하셨다면 다음과 같은 화면이 나오게 됩니다. 다음 화면에서 선택할 것은 자바스크립트 변수 입니다. 자바 스크립트 변수에서는 측정하고자 하는 변수의 범위를 지정하게 됩니다

8. 태그매니저 변수만들기(자바스크립트 변수이름 저장)
자바스크립트 변수를 선택하셨다면 변수의 이름을 지정해 주어야 합니다. 전역변수 이름 항목에 skip_ip_addr 을 입력해 줍니다.
- 자바스크립트 변수
- 전역 변수 이름 : skip_ip_addr
- 저장(파란색 네모 버튼)

9. 태그매니저 변수만들기(자바스크립트 변수이름 변경)
저장을 하게 되면 다음과 같은 메시지가 나오게 됩니다. 변수 이름 변경이르는 내용인데요, 자바스크립트 변수라 음영처리 되어 있는 변수 이름을 VAR_IP_ADDR 으로 변경해 줍니다.

여기까지의 과정이 구글 태그매니저 설치의 1단계 변수 단계 설정이었습니다. 앞으로 남은 과정은 트리거 설정, 태그 관리자 태그 설정을 다루도록 하겠습니다. 부족한 글을 읽어주셔서 감사합니다.
[구글 애널리틱스] 계정 속성 삭제 방법
포스팅은 아내가 담당하고 저는 주로 애널리틱스 관리가 담당인데요, 구글 애널리틱스를 하면서 여러 번 시행착오를 겪게 되었습니다. 특히, 무언가 따라 하다 안되면 뒤로 가기가 습관이 되어
wiselifeinfo.tistory.com



